Découvrez comment Google PageSpeed Insights fonctionne et comment vous pouvez améliorer vos résultats grâce à lui !
Qu'est-ce qui est le mieux : faire quelque chose rapidement ou le faire bien ? Cette question soulèverait un débat intéressant dans n'importe quelle conversation. Pourtant, le but de cet article est de montrer qu'il s'agit de la même chose dans de nombreux cas, notamment lorsqu'il s'agit de l'expérience utilisateur sur les sites Web, les blogs et les applications.
La vitesse de chargement de la page fait toute la différence. Ce n'est pas un hasard si Google accorde tant d'importance à ce facteur lorsqu'il s'agit de classer les pages dans les résultats de recherche. Même si votre site a le design idéal pour votre persona et que vous avez revu le contenu plus de mille fois pour vous assurer qu'il est suffisamment clair et simple, votre stratégie en pâtira si vous n'avez pas de pages légères et rapides.
Heureusement, Google a créé un outil appelé Google PageSpeed Insights, qui vous aide à évaluer (et à améliorer) la vitesse de chargement d'un site. Découvrons comment fonctionne cette fonctionnalité et pourquoi vous devez commencer à l'utiliser dès aujourd'hui pour améliorer la vitesse de votre site Web.
En résumé le speed index détermine une notation de performance pour une page indexée ou non indexée. Un score sera attribué suite au résultat de la vitesse d’affichage et des éléments localisé au-dessus de la ligne de flottaison. « La ligne de flottaison est une frontière imaginaire en dessous de laquelle le contenu d’une page web n’apparait plus à l’écran »


Qu'est-ce que Google PageSpeed Insights ?
PageSpeed Insights, également connu sous le nom de PSI, est un outil Google en ligne qui évalue la vitesse de chargement d'une page Web. Première page de Google Pagespeed Insights L'évaluation sépare le score de performance sur les appareils mobiles de la performance sur les ordinateurs de bureau et offre également des suggestions pratiques pour optimiser la vitesse des pages.
Cela fait de PSI une solution intuitive et simple à utiliser, sans compter qu'elle est gratuite. Mais certaines personnes ne pensent pas qu'elle soit si pertinente. Toutes les données permettant d'offrir ces informations sont collectées via le rapport Chrome User Experience Report, qui contient des informations sur l'utilisation réelle du Web public par les utilisateurs de Chrome. Comprendre ce qui motive Google à créer une telle fonctionnalité peut vous aider à penser différemment.
Qu'est-ce qui motive un service comme Google PageSpeed Insights ?
Deux petits mots que vous êtes peut-être déjà fatigués d'entendre - expérience utilisateur - résument le travail de Google qui défend et encourage la création de pages plus rapides et plus légères. Personne n'aime attendre trop longtemps pour trouver l'information qu'il souhaite dans son navigateur. Pensez à votre propre expérience : combien de fois avez-vous été impatient en attendant le chargement d'une page sur votre téléphone ou même votre ordinateur ?
Si vous vous arrêtez pour y réfléchir, vous vous rendrez compte que la plupart des fois où cela s'est produit, le grand "retard" n'a été que de quelques secondes. Donc, si 1 seconde semble être une semaine pour l'utilisateur, les sites lents affectent négativement l'expérience de navigation. Google ne veut pas de cela, et vous non plus. Après tout, les mauvaises expériences se traduisent par moins d'argent sur la table.
En fait, les derniers repères sectoriels de Google pour la vitesse des pages mobiles montrent que la majorité des sites Web sont loin d'être parfaits. Et cela se produit dans tous les secteurs. C'est une bonne raison pour Google de fournir ces mesures au public, afin que tout le monde puisse voir qu'il y a beaucoup de place pour l'amélioration.

Qu'arrive-t-il aux pages trop lentes à charger ?
Cela fait-il une telle différence d'avoir un site qui met une seconde de plus que la moyenne à se charger ? Absolument ! Vous voulez en avoir la preuve ? Une étude de Kissmetrics sur le sujet a révélé qu'un retard d'une seconde entraîne une baisse de 7 % des conversions sur un site.
A titre d'exemple, si un e-commerce vend 100 mille dollars par jour, 1 seconde de plus dans le chargement des pages pourrait coûter jusqu'à 2,5 millions en ventes manquées par an ! Cela vous semble absurde ?
Voyez les différentes façons dont le temps de chargement des pages pourrait affecter votre fonctionnement et vos résultats de vente.
Un taux d'abandon plus élevé
La même enquête de Kissmetrics, mentionnée ci-dessus, a montré que le comportement des acheteurs en ligne est très modifié en fonction de la vitesse du magasin dans lequel ils se trouvent. L'étude a montré que pas moins de 40 % des clients quittent un site qui met plus de 3s à se charger. Savez-vous ce que cela signifie ? Que si vous avez un site de commerce électronique qui met 3,5s à se charger, vous pouvez gaspiller presque la moitié du potentiel de trafic et perdre beaucoup de ventes.
Moins de conversions
Un client satisfait achète deux, trois ou dix fois. Le fait est que si vos clients n'aiment pas l'expérience d'achat, il est peu probable qu'ils reviennent. Et comment le temps de chargement des pages y contribue-t-il ? Un retard d'une seconde (ou une attente de 3 secondes) réduit la satisfaction des clients de 16 % ! En complément de cet aperçu, il est bon de savoir que 79 % des clients qui se disent insatisfaits de la performance perçue du site ne feront plus d'achats sur celui-ci.
Baisse du trafic organique
Le trafic est à l'origine de la relation commerciale. Sans lui, il n'y a pas d'achat. Et le trafic organique est encore plus précieux car il vient naturellement et coûte moins cher à acquérir que d'investir dans des publicités. Et si vous pensiez que, au moins dans ce domaine, la vitesse des sites web ne serait pas un problème, vous aviez tort. Kissmetrics a également montré que 44 % des acheteurs parlent à leurs amis d'une expérience en ligne négative.
De la même manière que le "bouche à oreille" peut être d'une grande aide pour obtenir un trafic organique qualifié, l'inverse est également vrai : vous pouvez perdre des visites en créant une mauvaise réputation aux yeux de la personne concernée. Une étude récente de Backlinko a révélé que la vitesse des pages peut avoir un impact significatif sur le classement dans les SERP. Regardez cette vidéo ci-dessous où ils montrent les résultats de la recherche.
Savez-vous ce que toutes les données présentées ici montrent clairement ? Qu'une fraction de temps apparemment insignifiante a en fait une grande influence sur la façon dont votre entreprise sera perçue et sur les résultats financiers qu'elle obtiendra. En d'autres termes, lorsqu'il s'agit de faire des affaires en ligne, le temps c'est de l'argent, d'une manière qui est vraiment stupéfiante.
Comment fonctionne le score Google PageSpeed Insights ?
Le score que votre site reçoit lorsque vous saisissez l'URL dans PSI n'est pas aléatoire, et il ne pourrait pas l'être. Vous devez comprendre parfaitement le processus d'analyse pour qu'il soit précis et fiable.
Quels sont donc les critères utilisés par Google pour déterminer la note à attribuer à chaque page Web ?
Fondamentalement, PageSpeed Insights fait deux choses : il analyse le temps de chargement de votre page et le nombre de ressources qu'elle contient (plugins, scripts de code qui communiquent plus souvent avec le serveur et font que la page met plus de temps à se charger, etc ;) compare ces données avec la moyenne de toutes les pages analysées. Après cette comparaison, PSI établit un rapport simple mais objectif qui montre :
- Quel est le temps de chargement moyen des pages web
- Quel est le temps de chargement par page
- Le score final de vitesse des pages
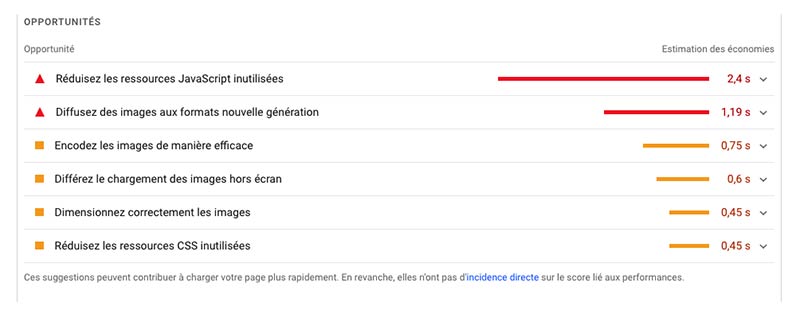
- Des suggestions sur les moyens d'optimiser votre temps de chargement.

Comment fonctionne le classement Page Speed Insight ?
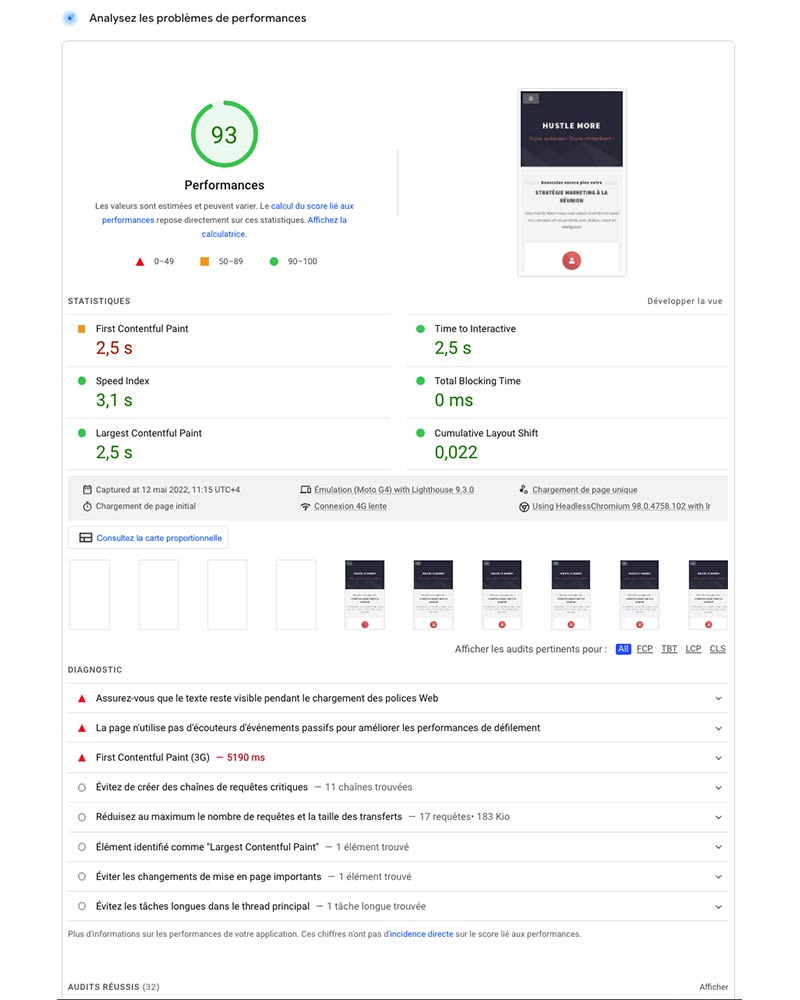
Elle va de 0 à 100 et elle est définie lorsque l'algorithme compare la page avec les meilleures pratiques (créées par Google lui-même) pour optimiser le score de performance. Enfin, la note est attribuée en fonction de la marge d'amélioration et d'optimisation, c'est-à-dire du nombre de points recommandés que vous devez encore appliquer. À côté de la note chiffrée, il y a un classement textuel, qui se présente comme suit :
- Bon : score à partir de 80
- Moyen : score entre 60 et 79
- Mauvais : score de 0 à 59
Si vous avez des questions spécifiques sur la façon d'utiliser et d'analyser ces chiffres, Google met à disposition un canal sur Stack Overflow pour que les utilisateurs puissent exprimer leurs doutes.
Comment utiliser le rapport Google PageSpeed Insights ?
Il est très facile d'utiliser le rapport PSI. Comme nous l'avons expliqué, il suffit d'accéder au lien PageSpeed Insights et de saisir votre URL pour voir le résultat. Mais ensuite ?
Vous devez agir rapidement pour corriger les erreurs et obtenir de meilleurs résultats. Juste en dessous des suggestions, il y a des liens avec les mots "montrer comment réparer".

En cliquant dessus, vous verrez quels sont les fichiers qui ralentissent la page et comment les traiter pour réduire le temps de réponse du serveur. diagnostic google pagespeed insights Recevoir le diagnostic est simple et rapide mais ne le faites que lorsque vous êtes prêt à procéder au "traitement" et à optimiser votre site une fois pour toutes.
Pourquoi est-il important d'obtenir un bon score sur PageSpeed Insights ?
Il est important d'obtenir un bone score Google PageSpeed car cette note reflète l'expérience utilisateur globale . Le temps de chargement est important à prendre en compte mais l'expérience utilisateur prime. Avant tout, une bonne note sur PageSpeed Insights signifie qu'un site a une configuration SEO satisfaisante. En effet, tout comme Mobile Friendly et Mobile First, la vitesse de chargement sur les smartphones est l'un des critères les plus commentés par Google lui-même ces dernières années.
Mais les avantages vont plus loin ! Un site aux pages agiles contribue de manière significative à l'expérience utilisateur, ce qui se traduit par une baisse du taux de rebond, un allongement du temps passé par le visiteur sur la page, une augmentation du trafic et une croissance du nombre de leads.
Cependant, dans les e-commerces, les effets sont encore plus critiques, car les taux de vente et de conversion, ainsi que le nombre d'abandons de panier, sont directement affectés par cette métrique.
En 2012, une étude de QuBit montrait déjà que le commerce en ligne perdait environ 1,73 milliard de livres (près de 2,27 milliards de dollars) par an en ventes mondiales pour cette seule raison. Maintenant, considérez que plus de 57 % des recherches sur Internet proviennent d'appareils mobiles !

Une autre étude qui vaut la peine d'être consultée est l'enquête menée par le site Web de Walmart pour évaluer l'impact du temps de chargement sur les conversions. Les résultats parlent d'eux-mêmes.
Tout cela change notre compréhension du parcours du consommateur. Si, auparavant, l'accès à Internet et les achats dans les magasins en ligne étaient limités aux résidences, aux institutions et aux maisons lan, aujourd'hui, cela se produit tout le temps et en plusieurs endroits.
En outre, la familiarité des utilisateurs avec les plateformes numériques, les ventes en ligne et les transactions a également contribué à rendre les consommateurs plus sensibles à la qualité et à la sécurité des sites web auxquels ils accèdent. En ce sens, les sites lents et surtout les pages de paiement et de vérification avec des échecs de chargement n'ont jamais suscité autant de méfiance.
Comment obtenir le meilleur score sur PageSpeed Insights : 10 facteurs clés ?
Vous avez certainement les yeux rivés sur le score de 100 - le score le plus élevé et celui qui garantit un regard favorable du plus grand moteur de recherche du monde envers votre page. C'est très bien, mais pour obtenir la note tant rêvée, il est essentiel que vous suiviez à la lettre les recommandations du rapport et que vous optimisiez votre site rapidement. Comme chaque site a une situation différente, nous allons parler de 4 facteurs que la plupart des sites Web ayant une bonne (mais pas une excellente) note doivent améliorer et comment vous pouvez le faire.
1. Moins de code HTML
L'optimisation du code HTML peut passer inaperçue, surtout si votre site existe depuis un certain temps ou a été construit sans suivre les meilleures pratiques de Google. Le fait est que la façon dont le code est organisé détermine la manière dont les serveurs liront les informations et la durée de leur affichage à l'écran. Le code dupliqué ou les balises utilisées à mauvais escient sont des obstacles.
Heureusement, il n'est pas nécessaire de revoir toute la structure du code pour apporter les modifications nécessaires. Il existe des outils de compression HTML qui peuvent faire ce travail automatiquement et rapidement. Certains d'entre eux fonctionnent même comme des plugins CMS.
2. Bonne utilisation du cache
Dans l'analyse ISP, l'un des principaux éléments examinés est le nombre de ressources que le navigateur doit assimiler à partir de votre page. Cela comprend les images, les scripts, les polices de caractères, etc.
Tout cela peut être "stocké en mémoire" du navigateur grâce au cache. Ainsi, le navigateur ne chargera les éléments qu'une seule fois. Chaque fois que l'utilisateur change de page, le navigateur ne fera que s'en "souvenir" et tirera les informations nécessaires du cache. Mais vous devez optimiser votre site pour faire bon usage de cette possibilité. Des plugins tels que W3 Total Cache, l'un des plus populaires au monde, le font brillamment et offrent d'autres fonctionnalités pour optimiser votre code.
3. Compression des ressources
Les images sont l'un des éléments les plus importants du chargement des pages, ce qui fait de la compression l'une des recommandations les plus récurrentes de PageSpeed Insights. Beaucoup de gens oublient de compresser les images, qui pèsent beaucoup et ralentissent les sites web. L'Internet devenant de plus en plus visuel, il est courant d'avoir de nombreux fichiers de ce type. Alors, rien de mieux que d'utiliser un bon compresseur pour réduire la taille de ces fichiers.
Il en va de même pour CSS et Javascript. Avec le HTML, ils constituent l'ensemble de la page. Il est donc plus qu'évident que la compression de ces fichiers améliorera considérablement leurs performances perçues, ainsi que leur classement général par ISP. Vous pouvez utiliser des outils gratuits tels que TinyPNG pour compresser les images avant de les publier sur votre blog.
4. AMP : Pages mobiles accélérées
AMP (Accelerated Mobile Pages) est une autre initiative de Google visant à accélérer le chargement des pages des sites sur les appareils mobiles. L'idée est d'offrir une expérience mobile plus basique, sans les choses qui fonctionneraient mieux dans les versions de bureau. En supprimant ces fonctionnalités inutiles, la vitesse du site Web augmente. Il est donc clair qu'il est préférable pour l'utilisateur d'avoir une expérience rapide et simple plutôt qu'une version complète du site, dans laquelle il serait obligé d'attendre plus longtemps pour voir le contenu.
5. Réduction de la taille des pages
Bien entendu, plus une page contient de ressources, plus elle est lourde et plus son chargement est long. En général, ce sont les images et les vidéos qui contribuent le plus au poids des pages. Toutefois, il faut également tenir compte de la taille totale des fichiers JavaScript et CSS. Examinons tout cela en détail.
6. Vidéos téléchargées en externe
Si les images alourdissent vos pages, imaginez ce qu'une vidéo ne fait pas avec elles, non ? Sauf dans des cas très particuliers - comme des plateformes très restreintes ou des contenus qui nécessitent un degré de sécurité plus élevé , la recommandation est que vos vidéos soient toujours hébergées en externe, comme nous l'avons expliqué dans le sous-thème précédent. Les supports les plus utilisés à cet effet sont YouTube et Vimeo, des plateformes qui permettent non seulement une intégration facile de leurs lecteurs dans d'autres sites, mais qui vous aident également à promouvoir votre marque et à améliorer les résultats de recherche.
Si vous proposez du contenu à diffusion restreinte, comme des cours en ligne payants, les deux médias proposent des options de non-référencement, une fonction qui masque votre vidéo aux recherches et n'autorise l'accès qu'à partir d'un lien unique que vous pouvez joindre - comme du HTML - dans vos pages.
7. Fichiers JavaScript et CSS réduits au minimum
Il s'agit d'un problème moins apparent, et c'est probablement la raison pour laquelle il est si négligé : la même enquête de SEMrush a révélé que 68 % des sites ont des fichiers JavaScript et CSS non minimisés. Minimiser, comme le terme lui-même le précise, signifie réduire ou simplifier ces codes, ce qui peut être fait en supprimant les lignes inutiles, les commentaires superflus et les blancs.
Ces fichiers sont à l'origine de toute la visualisation de votre site et sont parfois écrits avec des excès pour faciliter les modifications futures. De plus, ils peuvent être modifiés par divers plugins. Mais ne vous inquiétez pas, vous n'avez pas besoin de maîtriser l'un de ces langages pour effectuer cette procédure. Il existe plusieurs outils qui le font pour vous :
- Fast Velocity Minify
- WP Super Minify
- Online YUI Compressor
Toutefois, n'oubliez pas de faire une sauvegarde avant d'utiliser l'une de ces solutions. Il y aura toujours la possibilité que le thème de votre site ou un fichier quelconque soit affecté par la procédure. Par conséquent, soyez prudent et assurez-vous de faire des tests.
8. Fichiers compressés
Gzip est un format de compression de fichiers web qui agit comme un véritable joker pour ceux qui se battent pour un bon score de vitesse de page. En compressant les fichiers CSS, JavaScript et HTML de votre base de données, la taille de vos pages peut être réduite de moitié, voire plus. Et comme tous les navigateurs actuels sont compatibles avec cette fonctionnalité, rien ne change pour ceux qui accèdent au site.
Certains serveurs le font déjà automatiquement - vous pouvez vérifier que votre site dispose de ce type de service en testant votre URL sur le site Varvy SEO Tool. Mais si ce n'est pas votre cas, vous pouvez tirer parti de la mise en cache du navigateur avec des plugins tels que WP Fastest Cache, qui offre cette option.
9. Des redirections propres
Souvent, ce n'est pas exactement le chargement de la page qui compromet la vitesse du site, mais une séquence de redirections qui oblige les navigateurs à charger plusieurs pages en un minimum de temps. Ce problème est assez courant dans les très grands sites qui ont déjà effectué de nombreuses migrations d'adresses - changements de protocole (HTTPS, par exemple), pages dupliquées (certaines avec www, d'autres non), changements de catégories, structure des URL, etc.
Ces redirections s'accumulent et rendent le chemin des liens vers vos pages de plus en plus long. Par conséquent, essayez de maintenir votre sitemap à jour, afin que les gens puissent atteindre directement les adresses actuelles de votre site, et ne mettez en place des redirections que si elles sont absolument nécessaires - comme pour les pages contenant des liens externes importants.
Quant aux autres, supprimez-les dès que possible !
10. Amélioration des performances du serveur
C'est un problème plus notable dans les blogs, les chaînes d'information et les e-commerces qui reçoivent beaucoup de trafic. Avec l'évolution de votre projet sur Internet, des changements sont nécessaires pour maintenir le rythme de la croissance. L'un d'eux est votre plan d'hébergement. Dans les situations mentionnées, par exemple, il est recommandé d'investir dans un serveur dédié capable de supporter un grand nombre de visiteurs simultanés, ainsi que de réduire les lenteurs et les pannes du système. Les magasins virtuels qui ne sont pas préparés aux périodes de forte demande - comme le Black Friday ou Noël - sont généralement surpris par ces problèmes de base.
Cependant, d'autres facteurs peuvent compromettre les performances des serveurs, comme des logiciels obsolètes, des requêtes de base de données lentes, des limitations de mémoire, voire des défaillances de la gestion de l'alimentation locale ou du refroidissement de l'ordinateur. Par conséquent, veillez à activer le support de votre société d'hébergement au cas où la lenteur de votre site persiste et optez toujours pour des sociétés renommées et bien référencées lorsque vous faites appel à ce type de service.
PageSpeed doit-il être ma seule référence ?
Vous avez peut-être déjà rencontré des pages mentionnant des chiffres minimums pour votre évaluation sur PageSpeed Insights. Certains affirment que l'idéal est d'avoir un score supérieur à 95, d'autres disent même qu'il est indispensable d'atteindre 100, au moins sur le bureau.
Ne vous laissez pas emporter par ces généralisations ! De nombreuses variables entrent en jeu, et il n'est pas toujours intéressant de renoncer à certaines fonctionnalités - telles que la surveillance, le suivi et les pixels de conversion - pour quelques millisecondes de moins au chargement. Chaque cas est unique. Google stipule que tout score à partir de 90 est considéré comme idéal, qu'entre 50 et 89, le site a besoin d'ajustements de base, et que seuls ceux inférieurs à 50 indiquent la nécessité de réparations critiques.
En outre, bien que la vitesse des pages ait l'autorité du géant de la recherche, son outil présente d'importantes limites : l'analyse est effectuée par un serveur dont la localisation est inconnue, et les tests mobiles prennent comme paramètre une connexion 3G. Par conséquent, prenez les résultats de la vitesse des pages comme une référence, mais ne laissez pas ses rapports devenir une obsession. Une astuce intéressante consiste à tester le site dans d'autres outils et à comparer les données de chacun d'eux. Découvrez quelques options ci-dessous !
1. GTmetrix
Son principe est le même que celui de tout autre outil de ce type, mais avec GTmetrix vous pouvez également comparer le score de performance perçu de votre site avec les moyennes du marché dans un environnement totalement gratuit.
2. Pingdom
Pingdom est idéal pour ceux qui ont besoin de rapports plus complets et qui sont prêts à payer pour cela. Ses analyses croisent des données provenant de différentes régions du monde et sa plateforme envoie même des alertes lorsqu'un problème est détecté.
En conclusion sur l’optimisation sur Google PageSpeed Insights
Au travers de tous les articles que vous trouverez sur cet articles, vous pourrez commencer à travailler sereinement sur l’optimisation du temps de chargement de votre site et l’amélioration de votre note Google PageSpeed Insights ou les autres outils cités dans cet article. N’hésitez pas à nous contacter si nous pouvons vous venir en aide.
© Copyright 2019/2023 SARL Fairview consulting - 412B, Rue Hubert Delisle, 97430 Le Tampon - île de la Réunion - France
